История страницы
Инструкция
Multimedia name Мой фильм 1.mp4
- На главной странице Платформы наведите курсор мыши на аватар в правом верхнем углу;
- Во всплывающем меню нажмите "Рабочая панель"
- На странице в блоке Администрирование доступны кнопки для перехода в разделы "Настройки сайта" и "Страницы сайта".
Настройки сайта
Multimedia name Наполнение слайдера.mp4
- Перейдите в раздел "Настройки сайта"
- На странице раздела доступен функционал изменения слайдера на главной странице.
- Нажмите на блок "Слайдер на главной"
- В этом разделе представлены все ранее добавленные и настроенные наборы слайдов, на странице можно:
- создавать новые наборы слайдов, кнопка "Добавит набор" (1);
- редактировать наборы, иконка "Редактировать" (2);
- включать (активировать) наборы, иконка "Включение"(3);
удалять наборы, иконка "Удалить" (4).
Примечание Все наборы имеют один из статусов:
- "активен" слайдер включен на Платформе и сейчас отображается на главной странице, его можно редактировать и невозможно удалить (для удаления его необходимо выключить, иконка включения отображается, но она не срабатывает при нажатии, так как набор уже включен;
- "неактивен" слайдер был выключен, сохранен для истории, его можно редактировать, включить и удалить.
При включении неактивного слайдера, автоматически отключается активный. При необходимости выключить активный, это можно включив любой неактивный
- Чтобы создать новый набор, нажмите кнопку "Добавить набор";
- Новый набор сразу появится в начале списка, нажмите кнопку "Редактировать", чтобы его настроить;
- Вы попадаете на страницу редактирования слайдов. На ней можно:
- "Добавить слайд" – нажав на кнопку (1), внизу списка появится новый слайд
- .
- Переименовать набор (2)— введите свое название набора, текст сохраняется автоматически
- .
- Список из предустановленных (их всегда два) пустых слайдов(3), каждый из слайдов редактируется/заполняется отдельно (4)
- .
Слайд можно удалить (4).
Примечание Если оставить один слайд, то обложка на сайте будет статична. Если два и более, то слайды будут плавно сменять друг друга.
- Измените название набора нажав на текст, в поле изменения сохраняются автоматически.
- Для заполнения слайда нажмите на иконку "Редактировать".
- В открывшемся поле загрузки, перетащите фотографию drag&drop, или нажмите на само поле, что бы вызвать диалоговое окно загрузки.
- Спуститесь ниже по странице и заполните поля:
- Заголовок слайда (1) — главный заголовок отражающий суть заявления;
- Содержание (2) — подзаголовок раскрывающий суть заголовка;
- Доп. информация (3) — информация дополняющая основной посыл, отображается мелким текстом внизу под чертой;
- Название кнопки (4) — призыв к действию;
- Ссылка кнопки (5) — вставьте URL ссылку на ту страницу, на которую должен попасть пользователь нажав на кнопку.
- Переходим в следующий слайд и редактируем также.
- Можно менять порядок слайдов обычным перетаскиванием:
- ЛКМ зажимаете над нужным слайдом и перетаскиваете его в нужное место;
- ЛКМ зажимаете над нужным слайдом и перетаскиваете его в нужное место;
- в модальном окне подтвердите свои действия.
- После всех корректировок вернитесь в настройки сайта.
- В списке наборов выберите тот, что надо активировать на сайте, и нажмите иконку "Включить"
- В появившемся модальном окне подтвердите свои действия.
- Активный набор невозможно удалить, это сделано для того, чтобы сайт не остался без обложки.
Настройка расположения и состава страниц сайта
Контент Менеджер может настраивать только публичные страницы Платформы. На сайте есть три типа страниц, разделяются по возмжности их редактировать и удалять:
- Станицы первого типа, которые можно редактировать, удалять перемещать и отключать видимость кнопки перехода;
- Страницы второго типа, которые можно только редактировать, но невозможно удалить (Новости, Мероприятия, Документы и Частые вопросы), этим страницам возможно отключить видимость кнопки перехода и перемещать;
- Страница третьего типа, которую нельзя ни редактировать, ни удалять (Проекты), только перемещать и отключить видимость кнопки перехода.
- Перейдите в раздел "Страницы сайта".
- В этом разделе можно можно:
- создавать новые страницы (1);
- переименовывать страницы (2);
- включать/отключать видимость кнопки для перехода на страницу в шапке сайта (3);
- редактировать страницы (4);
- изменять порядок страниц (5);
- удалять страницы (6).
- Чтобы создать новую страницу, нажмите кнопку "Создать страницу".
- Новая страница сразу появится в конце списка, как в основном поле так и в боковом меню, страница создается первого типа.
- Измените название страницы нажав на текст в поле, изменения сохраняются автоматически.
- Для редактирования страницы перейдите в редактор нажатием на иконку "Редактировать"
- На странице редактирования заполните необходимые поля:
- Идентификатор — задается автоматически системой;
- Название — задаете сами здесь, или как описано выше в п. 5;
- Порядковый номер — дается автоматически, можно изменять;
Прямая ссылка на страницу — вставьте URL ссылку на новую страницу.
- После внесения изменений, нажмите кнопку "Сохранить".
- Вернитесь на Страницы сайта, нажав сверху на "хлебную крошку" перехода.
- Чтобы на главной странице появилась новый пункт меню — активируйте страницу, переведите переключатель в положение включен,
- если деактивировать — пункт меню пропадет с главной страницы.
- если деактивировать — пункт меню пропадет с главной страницы.
- Изменение порядка пунктов на главной страницы производится перетаскиванием страниц
- захватите строку зажав иконку ⋯, перетащите вниз — в меню отобразится правее, вверх — левее
- подтвердите изменение в модальном окне.
- захватите строку зажав иконку ⋯, перетащите вниз — в меню отобразится правее, вверх — левее
- Чтобы удалить страницу, нажмите на иконку Корзины, подтвердите удаление в модальном окне.
- HTML компонент (нужны уточнения);
- Компонент документов;
- Фото компонент (не работает функционал на момент написания статьи)
| Информация |
|---|
Необходимы уточнения по данному функционалу от аналитиков, когда применяется и зачем |
Наполнение карточки и страницы "Мероприятия"
| Раскрыть | ||
|---|---|---|
| ||
Страница "Мероприятия", являются вторым типом, такие страницы имеют свою панель настроек для наполнения данными, при этом есть панель настройки отображения карточек и есть панель наполнения страницы.
|
|
|
|
|
|
|
Наполнение карточки и страницы "Новости"
| Раскрыть | ||
|---|---|---|
| ||
Страница "Новости", являются вторым типом, такие страницы имеют свою панель настроек для наполнения данными, при этом есть панель настройки отображения карточек и есть панель наполнения страницы.
|
|
|
|
|
|
|
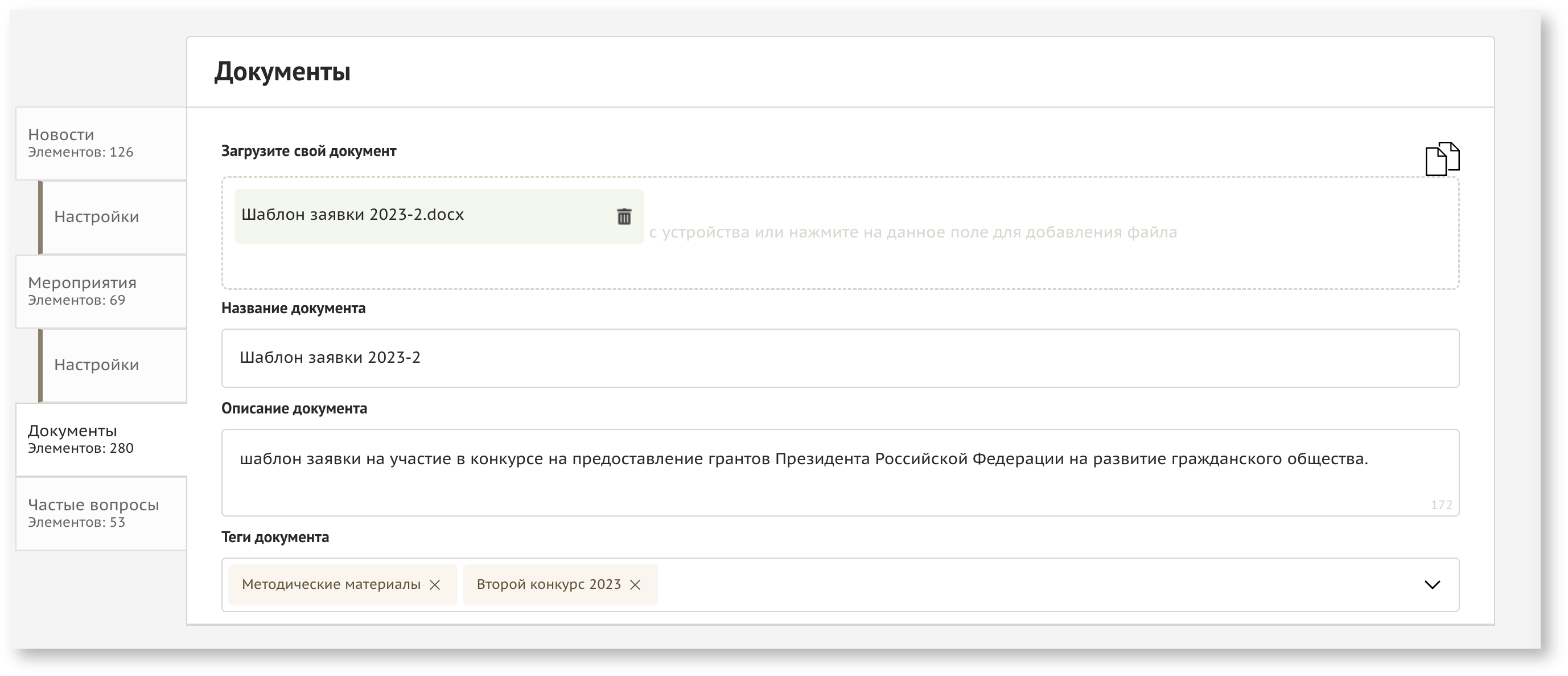
Наполнение страницы "Документы"
| Раскрыть | ||
|---|---|---|
| ||
Страница "Документы", являются вторым типом, такие страницы имеют свою панель настроек для наполнения данными. Публичная страница "Документы" отображает таблицу загруженных на сайт документов с возможностью их сортировки и фильтрации по тегам и возможностью их скачать. У документов нет настройки отображения карточки, как у Мероприятий и Новостей.
|
|
|
|
|
|
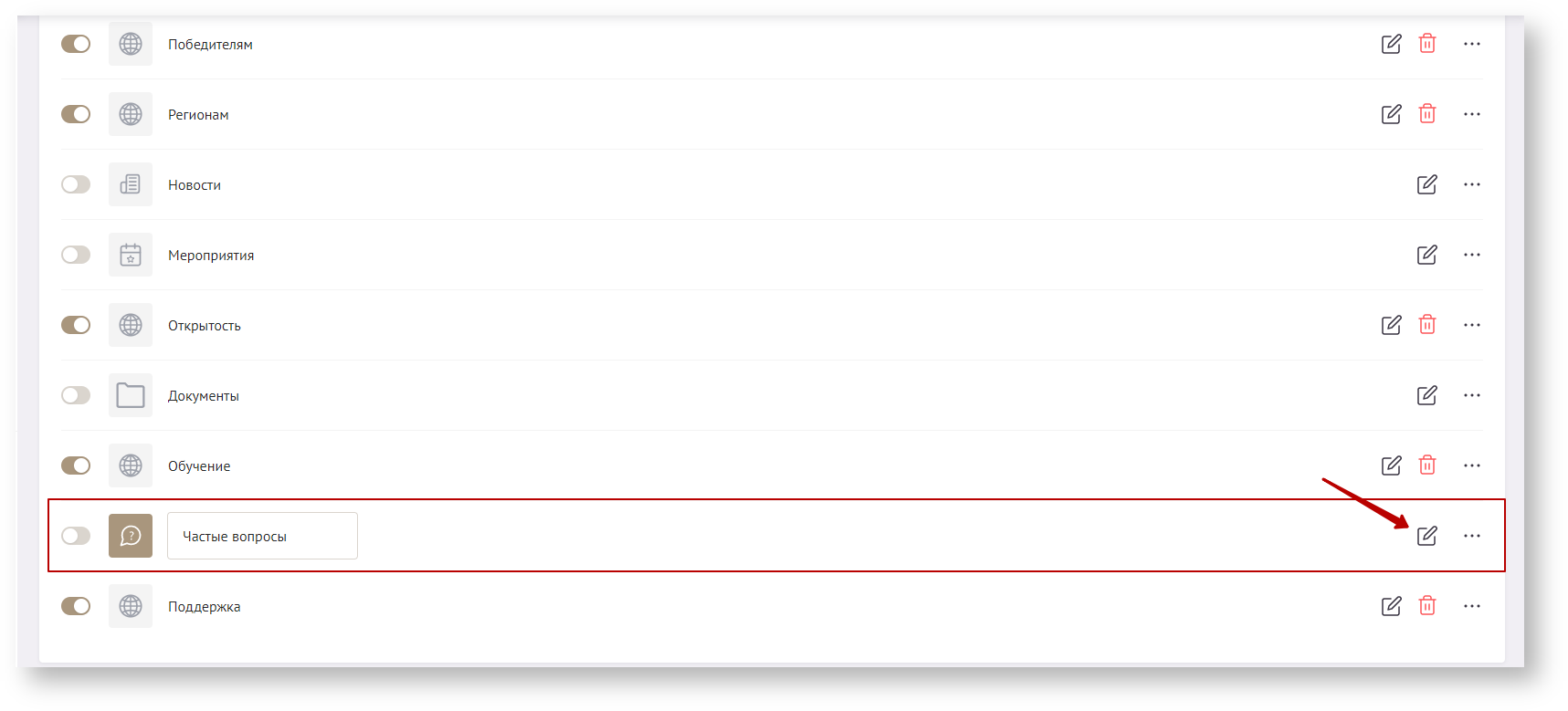
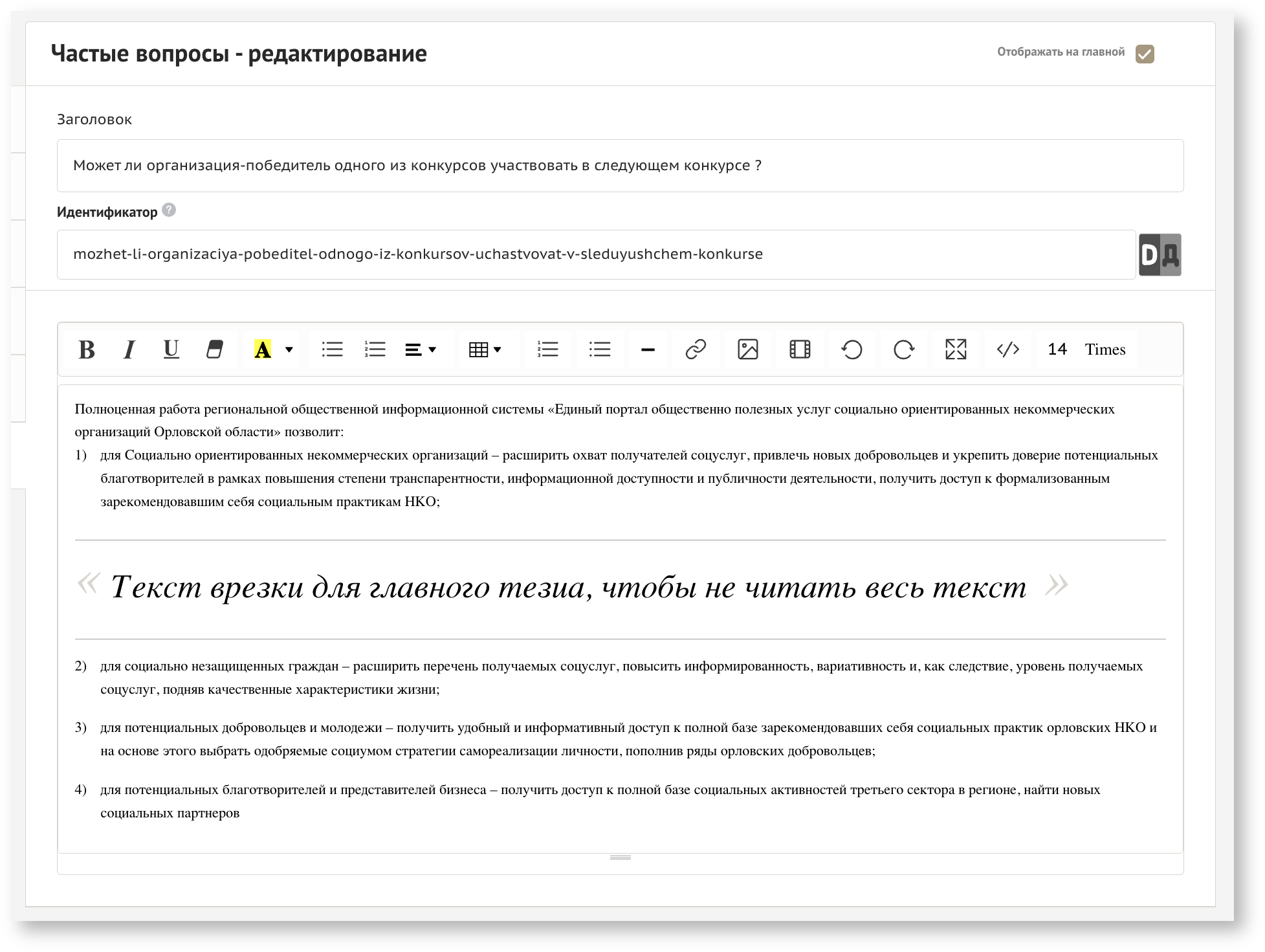
Наполнение карточки и страницы "Частые вопросы"
| Раскрыть | ||
|---|---|---|
| ||
Страница "Частые вопросы", являются вторым типом, такие страницы имеют свою панель настроек для наполнения данными. Публичная страница "Частые вопросы" отображает карточки загруженных на сайт вопросов с кнопкой "Задать свой вопрос". У "Частых вопросов" нет настройки отображения карточки, как у Мероприятий и Новостей.
|
|
|
|
|
Описание форм
Рабочая панель
Переход в рабочую панель происходит по нажатию на пункт меню:
- во сплывающем меню у аватара;
- в боковом меню со страницы "Мой профиль", "Мои проекты" или "Мои настройки"
| Раскрыть | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
Страница Настройки сайта
- Хлебная крошка возврата на страницу "Рабочая панель";
- пункты меню административной панели;
- Страница Настройки сайта с кнопкой для перехода на страницу "Слайдер на главной"
| Раскрыть | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||
|
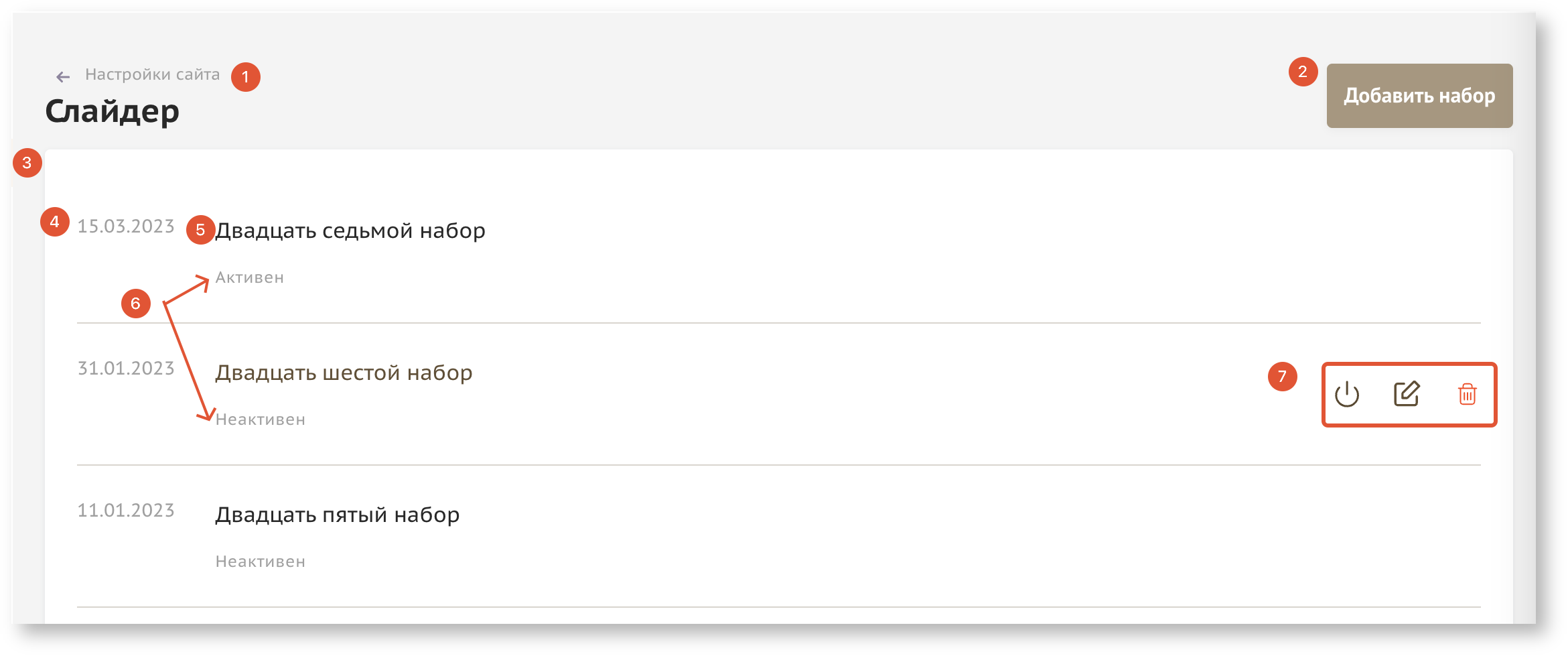
Административная панель настройки слайдера на главной
- Хлебная крошка , для возврата на страницу "Настройки сайта"
- Кнопка "Добавить набор", для добавления нового набора слайдов;
- Карточка набора слайда;
- Дата создания набора слайдов;
- Название набора слайдов;
- Статус набора: Активен – набор отображается на главной странице (может быть только у одного набора), Неактивен – набор не отображается на главной странице;
- Иконки действия: "Сделать активным"(иконка отображается у Активного, но не отрабатывает), "Редактировать" и "Удалить"(иконка не отображается у Активного набора)
| Раскрыть | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||
|
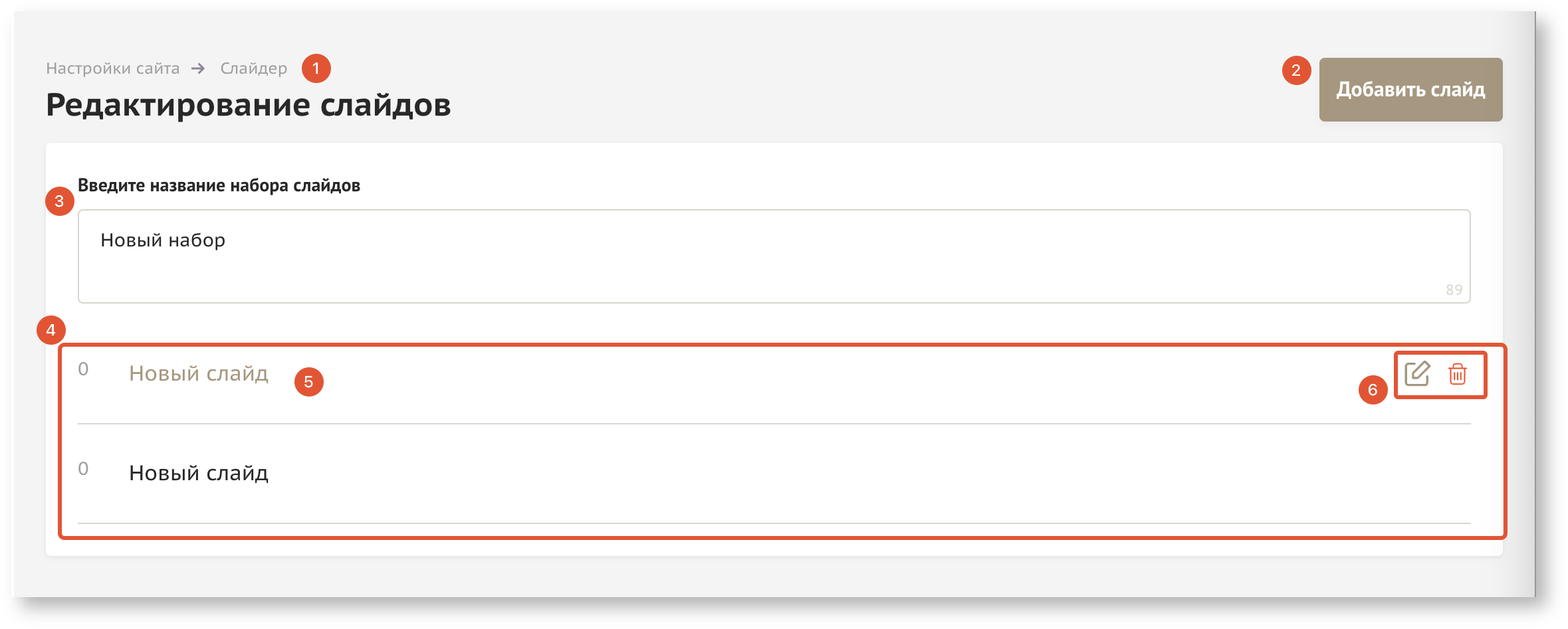
Редактор "Редактирование слайдов"
- Хлебные крошки – цепочка ссылок, которая показывает путь к странице;
- Кнопка "Добавить слайд", для добавления нового слайда к ранее добавленным/установленным;
- Поле для внесения/изменения названия набора слайдов;
- Список слайдов;
- Карточка слайда содержащая порядковый номер и название;
- Иконки действия: "Редактировать" и "Удалить"
| Раскрыть | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Страница Страницы сайта
- Кнопка "Создать страницу" – создание новой кастомной страницы;
- Карточка страницы;
- Переключатель видимости страницы в шапке сайта;
- Название страницы;
- Иконки действия по странице, количество иконом может отличатся от типа страницы
| Раскрыть | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||
|
Редактор "Редактирование страницы" (кастомной)
| Раскрыть | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Редактор "Редактирование страницы" (с расширенной настройкой Мероприятия, Новости, Документы, Частые вопросы)
- Боковое меню с подпунктом настройки отображения карточек;
- Кнопка "Добавить" для добавления новостей/мероприятий;
- Карточка новости/мероприятия;
- Дата создания;
- Название новости/мероприятия;
- Статус "опубликован" – отображается на странице, "не опубликован" – доступен для просмотра только через административную панель;
- Иконки для действия с новостью/мероприятием;
- Кнопка "Показать еще", отображает оставшиеся карточки ранее созданные.
- Подпункт дополнительной настройки пункта меню;
- Переключатель "Раздел включен" – УТОЧНИТЬ У АНАЛИТИКА;
- Чек-бокс "Отображать раздел на главной странице", при активном чек-боксе автоматически создается дополнительный раздел на главной странице с возможностью перейти на основную страницу;
- Поле задать название раздела на главной странице УТОЧНИТЬ У АНАЛИТИКА;
- Меню для настройки отображения карточки на странице сайта;
- Чек-бокс для активации отображения элемента на карточке;
- Визуальный пример, как будет выглядеть карточка с ранее выбранными элементами.
- Пункт бокового меню Документы;
- Кнопка "Добавить" для добавления новых документов;
- Карточка добавленного документа;
- Дата создания карточки документа;
- Название документа;
- Размер файла документа;
- Иконки действия с данным документом.
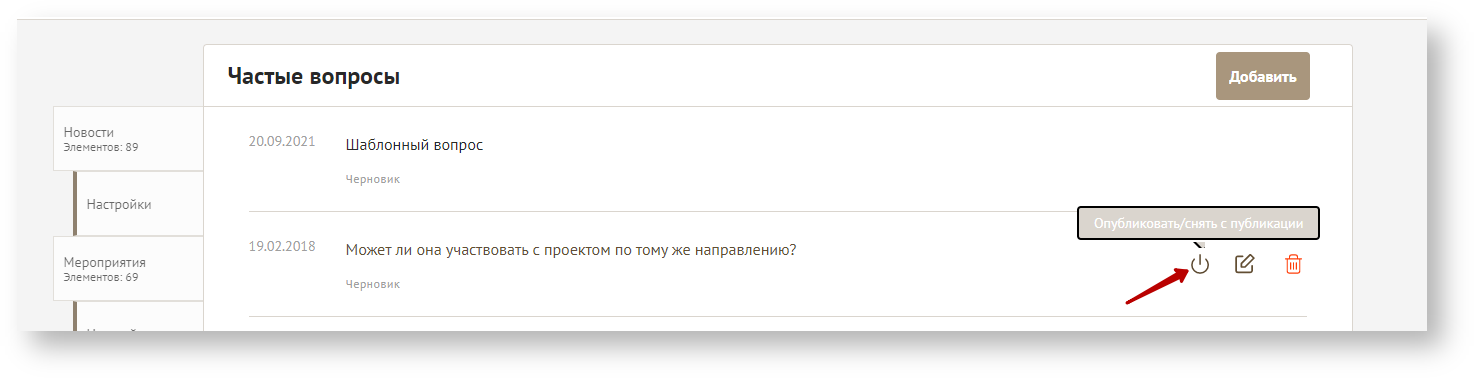
- Пункт бокового меню Частые вопросы;
- Кнопка "Добавить" для добавления нового вопроса;
- Карточка добавленного вопроса;
- Дата создания вопроса;
- Заголовок вопроса;
- Статус вопроса: черновик – доступен для просмотра только через административную панель, "опубликован" – отображается на странице;
- Иконки действия с данным вопросом;
- Кнопка "Показать еще" для раскрытия списка других вопросов
| Раскрыть | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Страница редактирования новости
| Раскрыть | ||
|---|---|---|
| ||
| Раскрыть | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Страница редактирования мероприятия
| Раскрыть | ||
|---|---|---|
| ||
| Раскрыть | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Страница редактирования документа
| Раскрыть | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||
|
Страница редактирования вопроса
| Раскрыть | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||
|
Проверки и ошибки
| Информация |
|---|
Описание какие проверки происходят и какие возможны ошибки. В виде таблицы: Триггер-Какая проверка-Какие ошибки-Как исправить |
Глоссарий
Может быть упразднен, при условии вынесения терминов в макрос Terms