Настройки сайта
- Перейдите в раздел "Настройки сайта".
- На странице раздела доступен функционал изменения слайдера на главной странице.
- Нажмите на блок "Слайдер на главной".
- В этом разделе представлены все ранее добавленные и настроенные наборы слайдов, на странице можно:
- создавать новые наборы слайдов, кнопка "Добавит набор" (1);
- редактировать наборы, иконка "Редактировать" (2);
- включать (активировать) наборы, иконка "Включение"(3);
удалять наборы, иконка "Удалить" (4).
Все наборы имеют один из статусов:
- "активен" слайдер включен на Платформе и сейчас отображается на главной странице, его можно редактировать и невозможно удалить (для удаления его необходимо выключить, иконка включения отображается, но она не срабатывает при нажатии, так как набор уже включен;
- "неактивен" слайдер был выключен, сохранен для истории, его можно редактировать, включить и удалить.
При включении неактивного слайдера, автоматически отключается активный. При необходимости выключить активный, это можно включив любой неактивный
- Чтобы создать новый набор, нажмите кнопку "Добавить набор".
- Новый набор сразу появится в начале списка, нажмите кнопку "Редактировать", чтобы его настроить.
- Вы попадаете на страницу редактирования слайдов. На ней можно:
- "Добавить слайд" – нажав на кнопку (1), внизу списка появится новый слайд.
- Переименовать набор (2)— введите свое название набора, текст сохраняется автоматически.
- Список из предустановленных (их всегда два) пустых слайдов(3), каждый из слайдов редактируется/заполняется отдельно (4).
Слайд можно удалить (4).
Если оставить один слайд, то обложка на сайте будет статична. Если два и более, то слайды будут плавно сменять друг друга.
- Измените название набора нажав на текст, в поле изменения сохраняются автоматически.
- Для заполнения слайда нажмите на иконку "Редактировать".
- В открывшемся поле загрузки, перетащите фотографию drag&drop, или нажмите на само поле, что бы вызвать диалоговое окно загрузки.
- Спуститесь ниже по странице и заполните поля:
- Заголовок слайда (1) — главный заголовок отражающий суть заявления.
- Содержание (2) — подзаголовок раскрывающий суть заголовка.
- Доп. информация (3) — информация дополняющая основной посыл, отображается мелким текстом внизу под чертой.
- Название кнопки (4) — призыв к действию.
- Ссылка кнопки (5) — вставьте URL ссылку на ту страницу, на которую должен попасть пользователь нажав на кнопку.
- Переходим в следующий слайд и редактируем также.
- Можно менять порядок слайдов обычным перетаскиванием:
- ЛКМ зажимаете над нужным слайдом и перетаскиваете его в нужное место;
- в модальном окне подтвердите свои действия.
- ЛКМ зажимаете над нужным слайдом и перетаскиваете его в нужное место;
- После всех корректировок вернитесь в настройки сайта.
- В списке наборов выберите тот, что надо активировать на сайте, и нажмите иконку "Включить"
- В появившемся модальном окне подтвердите свои действия.
- Активный набор невозможно удалить, это сделано для того, чтобы сайт не остался без обложки.
Настройка расположения и состава страниц сайта
Контент Менеджер может настраивать только публичные страницы Платформы. На сайте есть три типа страниц, разделяются по возможности их редактировать и удалять:
- Станицы первого типа, которые можно редактировать, удалять перемещать и отключать видимость кнопки перехода;
- Страницы второго типа, которые можно только редактировать, но невозможно удалить (Новости, Мероприятия, Документы и Частые вопросы), этим страницам возможно отключить видимость кнопки перехода и перемещать;
- Страница третьего типа, которую нельзя ни редактировать, ни удалять (Главная и Проекты),а только перемещать и отключить видимость кнопки перехода (УТОЧНИТЬ У АНАЛИТИКА ЗАЧЕМ).
- Перейдите в раздел "Страницы сайта".
- В этом разделе можно можно:
- создавать новые страницы (1);
- переименовывать страницы (2);
- включать/отключать видимость кнопки для перехода на страницу в шапке сайта (3);
- редактировать страницы (4);
- изменять порядок страниц (5);
- удалять страницы (6).
- Чтобы создать новую страницу, нажмите кнопку "Создать страницу".
- Новая страница сразу появится в конце списка, как в основном поле, так и в боковом меню, страница создается первого типа.
- Измените название страницы нажав на текст в поле, изменения сохраняются автоматически.
- Для редактирования страницы перейдите в редактор нажатием на иконку "Редактировать"
- На странице редактирования заполните необходимые поля:
- Идентификатор — задается автоматически системой;
- Название — задаете сами здесь, или как описано выше в п. 5;
- Порядковый номер — дается автоматически, можно изменять;
Прямая ссылка на страницу — вставьте URL ссылку на новую страницу.
- После внесения изменений, нажмите кнопку "Сохранить".
- Вернитесь на Страницы сайта, нажав сверху на навигационную цепочку для перехода.
- Чтобы на главной странице появилась новый пункт меню — активируйте страницу, переведите переключатель в положение включен. Если его деактивировать — пункт меню пропадет с главной страницы.
- Изменение порядка пунктов на главной странице производится перетаскиванием страниц
- захватите строку, зажав иконку ⋯, перетащите вниз — в меню отобразится правее, вверх — левее.
- подтвердите изменение в модальном окне.
- захватите строку, зажав иконку ⋯, перетащите вниз — в меню отобразится правее, вверх — левее.
- Чтобы удалить страницу, нажмите на иконку Корзины, подтвердите удаление в модальном окне.
- HTML компонент (нужны уточнения);
- Компонент документов;
- Фото компонент (не работает функционал на момент написания статьи)
Необходимы уточнения по данному функционалу от аналитиков, когда применяется и зачем
Наполнение карточки и страницы "Мероприятия"
Наполнение карточки и страницы "Новости"
Наполнение страницы "Документы"
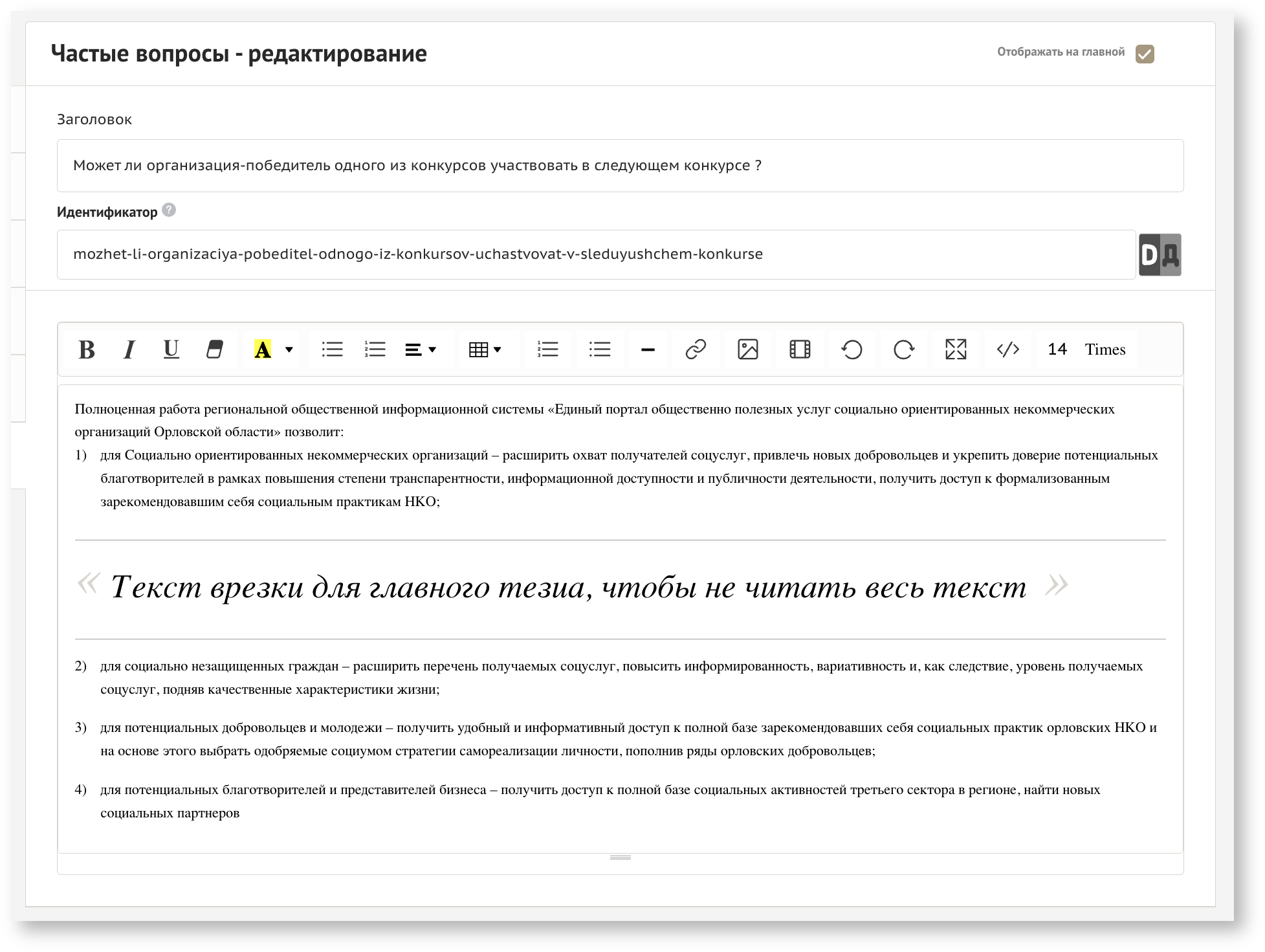
Наполнение страницы "Частые вопросы"
Описание форм
Рабочая панель
Переход в рабочую панель происходит по нажатию на пункт меню:
- во сплывающем меню у аватара;
- в боковом меню со страницы "Мой профиль", "Мои проекты" или "Мои настройки"
Страница Настройки сайта
- Навигационная цепочка возврата на страницу "Рабочая панель";
- Пункты меню административной панели;
- Страница Настройки сайта с кнопкой для перехода на страницу "Слайдер на главной"
Слайдер
- Навигационная цепочка, для возврата на страницу "Настройки сайта";
- Кнопка "Добавить набор", для добавления нового набора слайдов;
- Карточка набора слайда;
- Дата создания набора слайдов;
- Название набора слайдов;
- Статус набора: Активен – набор отображается на главной странице (может быть только у одного набора), Неактивен – набор не отображается на главной странице;
- Иконки действия: "Сделать активным"(иконка отображается у Активного, но не отрабатывает), "Редактировать" и "Удалить"(иконка не отображается у Активного набора).
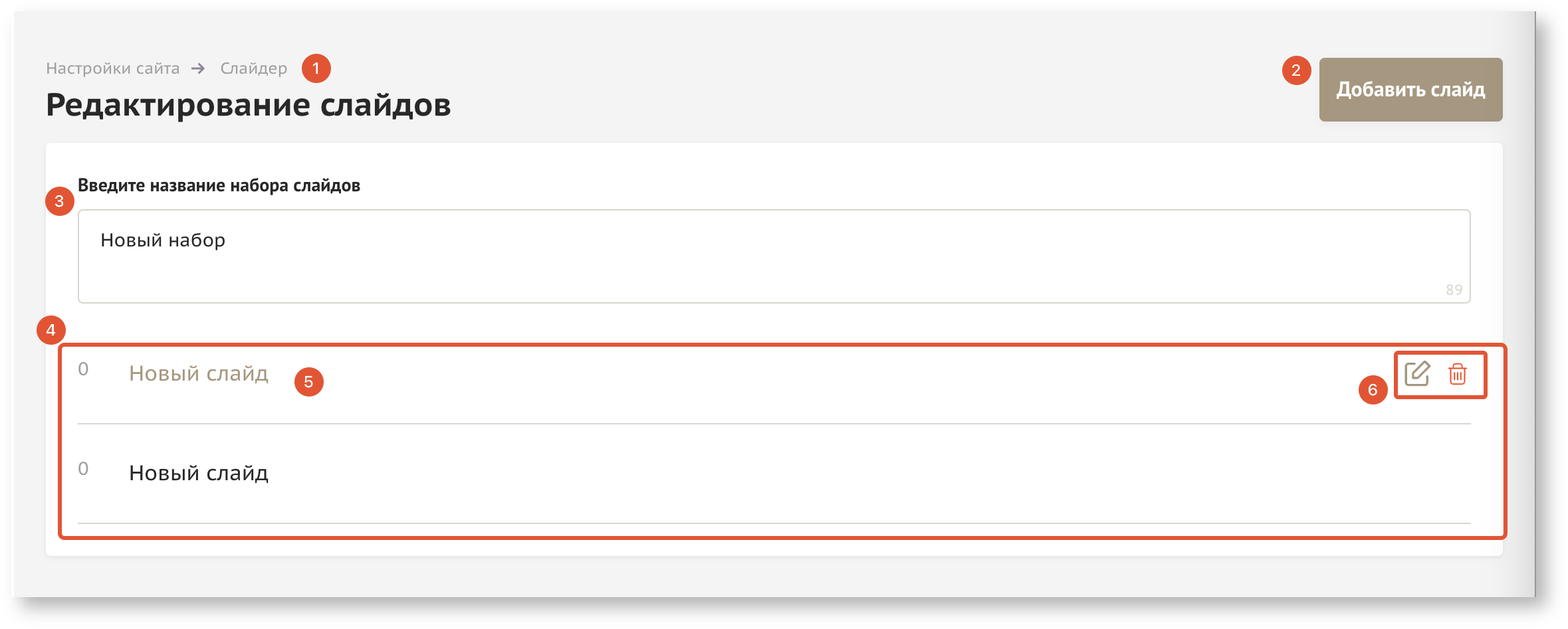
Редактирование слайдов
- Навигационная цепочка – цепочка ссылок, которая показывает путь к странице;
- Кнопка "Добавить слайд", для добавления нового слайда к ранее добавленным/установленным;
- Поле для внесения/изменения названия набора слайдов;
- Список слайдов;
- Карточка слайда содержащая порядковый номер и название;
- Иконки действия: "Редактировать" и "Удалить".
Страницы сайта
- Кнопка "Создать страницу" – создание новой кастомной страницы;
- Карточка страницы;
- Переключатель видимости страницы в шапке сайта;
- Название страницы;
- Иконки действия по странице, количество иконом может отличатся от типа страницы.
Редактирование страницы (кастомной)
Редактирование страницы (Мероприятия, Новости, Документы, Частые вопросы)
- Боковое меню с подпунктом настройки отображения карточек;
- Кнопка "Добавить" для добавления новостей/мероприятий;
- Карточка новости/мероприятия;
- Дата создания;
- Название новости/мероприятия;
- Статус "опубликован" – отображается на странице, "не опубликован" – доступен для просмотра только через административную панель;
- Иконки для действия с новостью/мероприятием;
- Кнопка "Показать еще", отображает оставшиеся карточки ранее созданные.
- Подпункт дополнительной настройки пункта меню;
- Переключатель "Раздел включен" – УТОЧНИТЬ У АНАЛИТИКА;
- Чек-бокс "Отображать раздел на главной странице", при активном чек-боксе автоматически создается дополнительный раздел на главной странице с возможностью перейти на основную страницу;
- Поле задать название раздела на главной странице УТОЧНИТЬ У АНАЛИТИКА;
- Меню для настройки отображения карточки на странице сайта;
- Чек-бокс для активации отображения элемента на карточке;
- Визуальный пример, как будет выглядеть карточка с ранее выбранными элементами.
- Пункт бокового меню Документы;
- Кнопка "Добавить" для добавления новых документов;
- Карточка добавленного документа;
- Дата создания карточки документа;
- Название документа;
- Размер файла документа;
- Иконки действия с данным документом.
- Пункт бокового меню Частые вопросы;
- Кнопка "Добавить" для добавления нового вопроса;
- Карточка добавленного вопроса;
- Дата создания вопроса;
- Заголовок вопроса;
- Статус вопроса: черновик – доступен для просмотра только через административную панель, "опубликован" – отображается на странице;
- Иконки действия с данным вопросом;
- Кнопка "Показать еще" для раскрытия списка других вопросов.
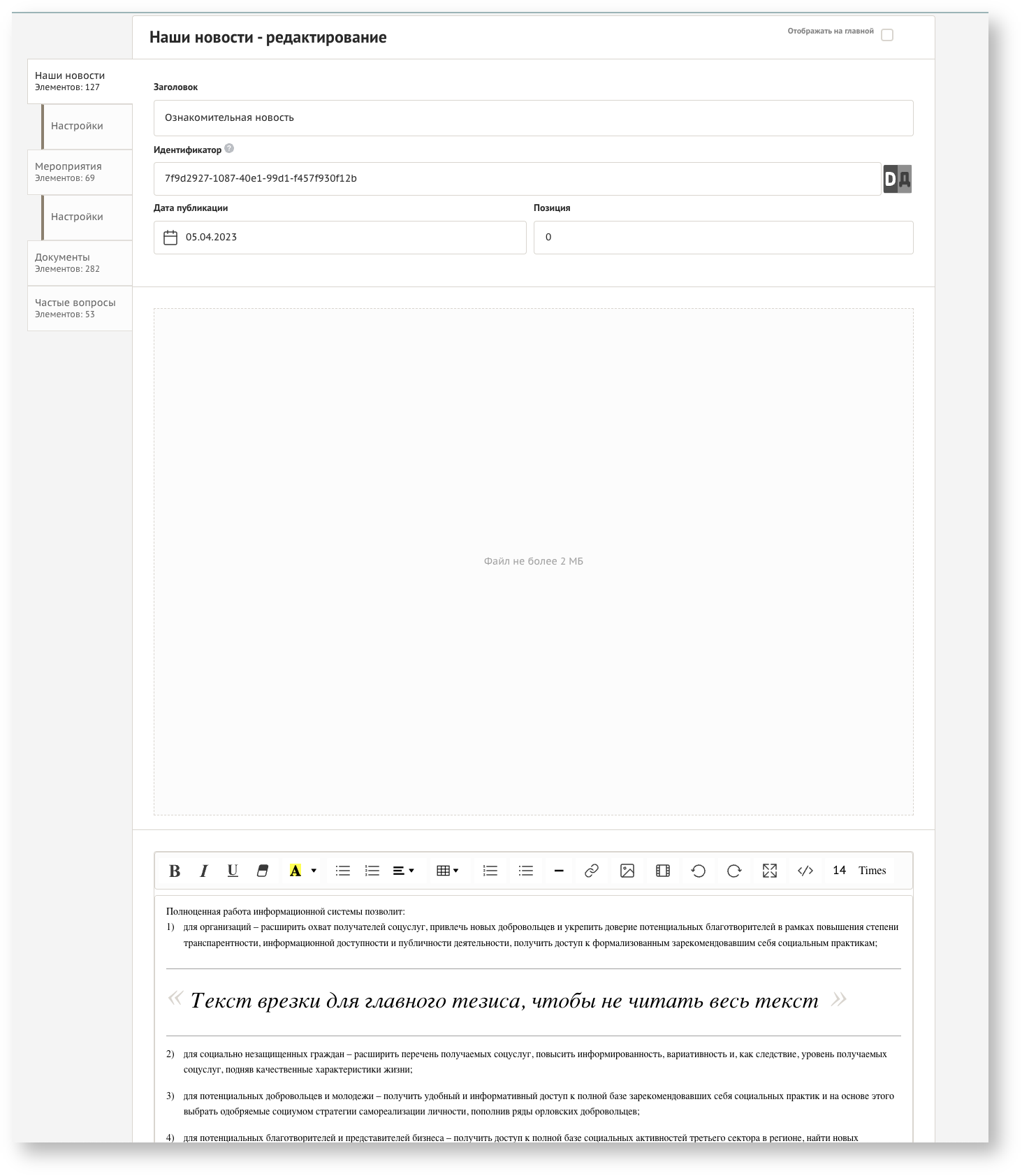
Страница редактирования новости
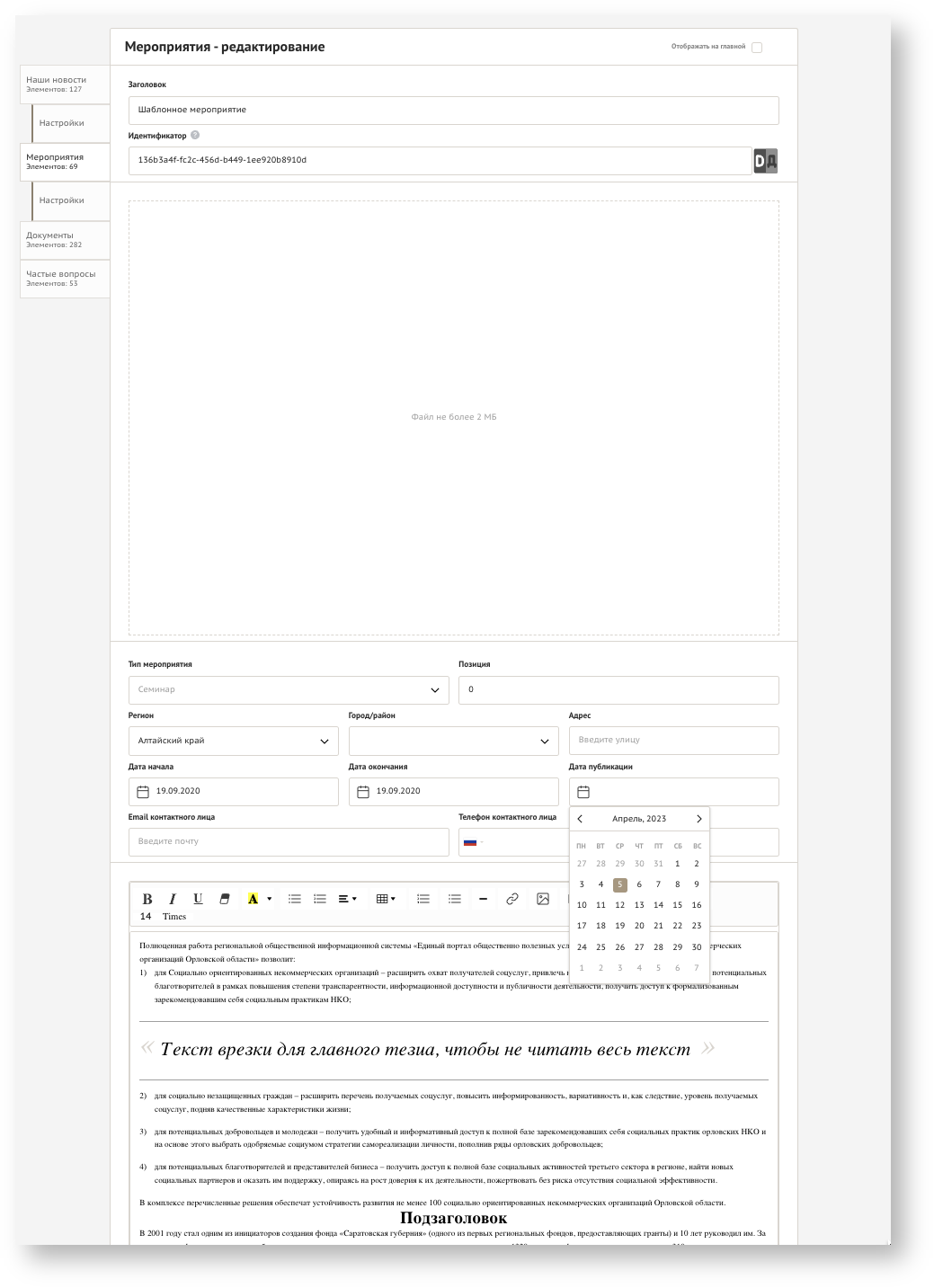
Страница редактирования мероприятия
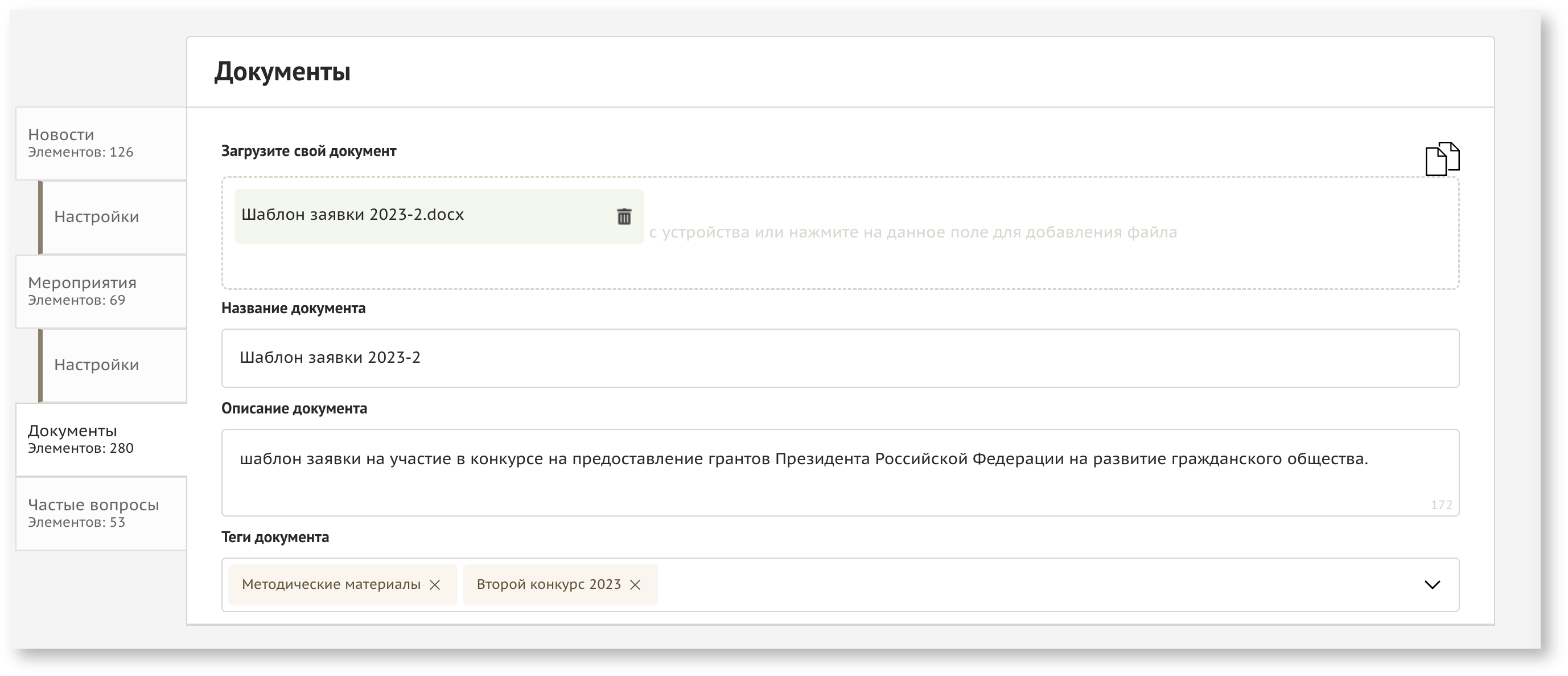
Страница редактирования документа
Страница редактирования вопроса
Проверки и ошибки
Описание какие проверки происходят и какие возможны ошибки. В виде таблицы: Триггер-Какая проверка-Какие ошибки-Как исправить